Application development on android in Karachi.
Build your first app
This part portrays how to assemble a basic Android application.
In the first place, you figure out how to make a "Hi, World!" project
with Android Studio and run it. Then, at that point, you make another point of
interaction for the application that takes client info and changes to another
screen in the application to show it.
Before you start, there are two central ideas that you want to
comprehend about Android applications: how they give numerous passage focuses,
and how they adjust to various gadgets.

Apps provide multiple entry points
Android applications are worked as a blend of parts that can be
summoned exclusively. For instance, an action is a kind of application part
that gives a (UI).
The "fundamental" movement begins when the client taps
your application's symbol. You can likewise guide the client to a movement from
somewhere else, for example, from a notice or even from an alternate
application.
Different parts, like Work Chief, permit your application to
perform foundation undertakings without a UI.
After you figure your first app, you can study more about the
other app mechanisms at Application
fundamentals.
Apps adapt to different devices
Android permits you to give various assets to various gadgets.
For instance, you can make various designs for various screen sizes. The
framework figures out which format to utilize in light of the screen size of
the current gadget.
Assuming any of your application's elements need explicit
equipment, for example, a camera, you can inquiry at runtime whether or not the
gadget has that equipment, and afterward cripple the comparing highlights in
the event that it doesn't. You can determine that your application requires
specific equipment so that Google Play will not permit the application to be
introduced on gadgets without them.
After you form your first app, learn more about device formations
at Device
compatibility overview.
Where to go from here
In light of these two fundamental thoughts, you have two
choices. Assuming that you favor remaining in the fundamental documentation,
which makes it simple to expand to different themes to dive more deeply into
explicit parts of building an application, you can continue to the following
illustration to assemble your first application. Notwithstanding, assuming you
like to follow bit by bit instructional exercises that clarify each progression
from start to finish, then reflect the Android
Basics in Kotlin course.
Create an Android project
This example
tells you the best way to make another Android project with Android Studio, and
it depicts a portion of the records in the undertaking.
To create
your new Android project, follow these steps:
1. Install the latest
version of Android Studio.
2.
In the Welcome
to Android Studio window, click Create New Project.
- Figure 1. Android
Studio welcome screen.
If you have a design already opened,
select File > New > New Project.
- In the Select a Project
Template window, select Empty Activity and
click Next.
- In the Configure your
project window, complete the following:
- Enter "My First App"
in the Name field.
- Enter
"com.example.myfirstapp" in the Package name field.
- If you'd like to place the
project in a different file, change its Save location.
- Select either Java or Kotlin from
the Language drop-down menu.
- Select the bottom version of Android you want your app
to support in the Minimum SDK field.
- If your app will require
legacy library support, mark the Use legacy android. Support
libraries checkbox.
- Leave the other options as
they are.
8.
Click Finish.
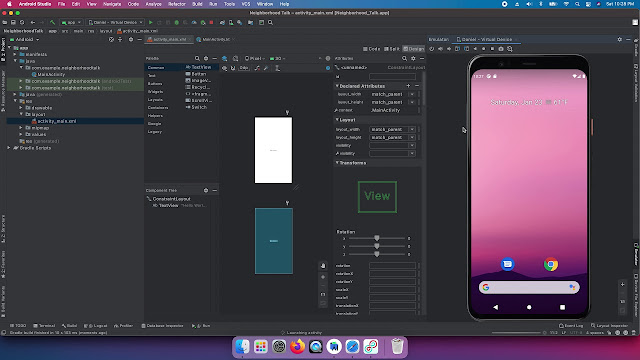
After some processing time, the Android Studio
main window looks.
Figure 2. Android Studio main window.
Now take a moment to review the most important
files.
First, be sure the Project window
is open (select View > Tool Windows > Project) and the
Android opinion is selected from the drop-down list at the top of that window.
You can then realize the following files:
app > java > com.example.myfirstapp >
Main Activity
This is the principle movement. It's the
passage point for your application. Whenever you assemble and run your
application, the framework dispatches an occurrence of this Movement and
burdens its design.
app > res > layout >
activity_main.xml
This XML file describes the layout for the
activity's user interface (UI). It contains a Text
View element with the
text "Hello, World!"
app > manifests > AndroidManifest.xml
The manifest
file describes the important characteristics of the app and defines
each of its mechanisms.
Gradle Scripts > build.gradle
There are two files with this name: one for
the project, "Project: My_First_App," and one for the app module,
"Module: My_First_App.app." Each module has its own build.gradle file,
but this project currently has just one module. Use each module's build.
Gradle file to control how the Gradle
plugin builds your app. For more information about this file,
see Configure
your build.












No comments:
Post a Comment